
风格调性决定了用户对网站视觉的第一印象,是简约还是深沉、是个性还是稳重、是创新还是常规,又或者是白还是黑?
我们需要建立一种什么样的视觉印象,我们适合建立一种什么样的视觉印象,用户喜欢什么样的视觉印象,我们应该建立一种什么样的视觉印象?
最终还是需要从行业属性及品牌与用户的维度去思考,延展品牌的视觉体系别结合用户人群的审美,重新定位网站风格调性,重新建立网站风格调性,从网站视觉第一印象开始让用户有更好的浏览体验。





主视觉即视觉主画面,我们常称为KV(全称为KEY VISION),主视觉创意前定内容定调是第一基础,这同时也是说明了策划与调性定位的重要性。
主视觉的设计既要有品牌创意,同时又要兼备个性与差异性,能够让用户产生强烈记忆,在用户心智中形成一个超强的符号。
通过视觉,让用户有深刻的记忆与识别品牌。



我们擅长建立网站视觉识别系统(Website Visual Identity),帮助企业建设完整的、体系的、系统的网站视觉规范,通过统一的识别符号强化网站视觉,强化用户对网站的印象与独特识别,形成网站的超强符号,形成网站的视觉的超强独特性。
我们或建设WVI或从VI延展WVI,致在视觉创意的独特性。
通过视觉,让用户有深刻的记忆与识别品牌。




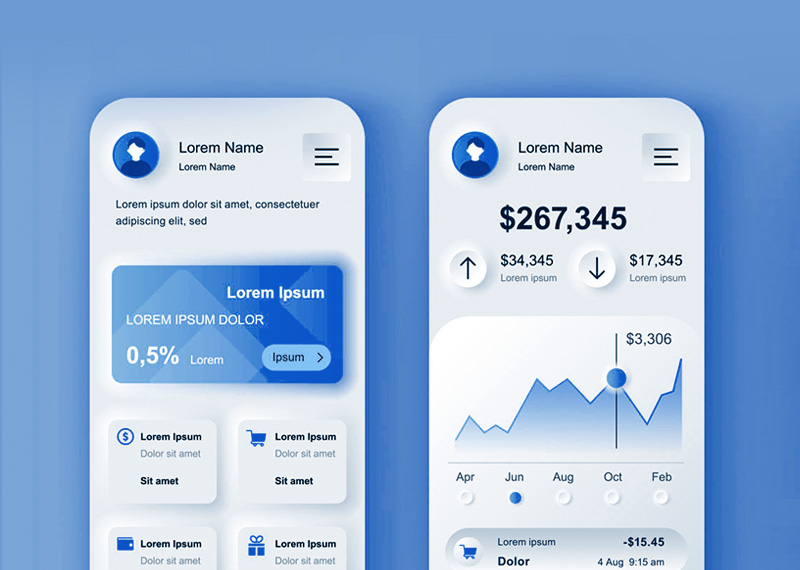
在满足品牌需求的同时,也要思考网站用户需要什么?用户喜欢什么?以用户为中心以用户需求为目标进行人机交互设计。
所以用户的行为与习惯是什么,正确的用户体验是什么,我们需要设计什么样的体验与交互效果满足用户?


跨终端及跨越不同的终端设备,包括常规屏幕显示器、超大屏显示器、小屏显示器及pad与手机,不同大小显示器尺寸不同,分辨率不同,如何更好的满足用户的视觉感官与视觉体验,以此满足不同人群的浏览需求。
所以我们使用相应式加自适应双方案联合使用,即在更大满足成本性价比的同时又更好的解决完美终端设计的需求。